Add Cool Drop Down Menu in Blogger Widget Collection
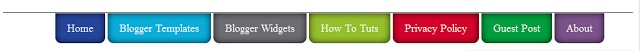
Drop Down Navigation Menu For Blogger : You may have seen many drop-down menus but today "ThatsBlogging" will present you an incredible Drop Down menu , which is really a magnificent drop down menu.Actually it is developed by the combination of CSS with HTML . Beautiful Colors combinations are used which makes it more significant drop down menu.Actually , drop down menu makes your blog navigative and easy to expand.This drop down menu is very stylish which means your Blog Beauty will increase by adding this menu.Moreover this menu will not slow your blog loading speed.
How To Add Cool Drop Down Menu In Blogger
- Go To Blogger Dashboard
- Click On Template
- Edit HTML
- Search For </header>
- Copy the Below Script and Add it below the Closing Header tag ( </header>)
<div id='menubor'></div><center><ul id='menu'>
<li><a class='hmlink' href='#'>Home</a></li>
<li><a class='winlink' href='#'>Blogger Templates</a></li>
<li><a class='maclink' href='#'>Blogger Widgets</a></li>
<li><a class='andlink' href='#'>How To Tuts</a></li>
<li><a class='gamlink' href='#'>Privacy Policy</a></li>
<li><a class='seclink' href='#'>Guest Post</a></li>
<li><a class='linlink' href='#'>About</a></li>
</ul></center>
<style>
#menu li {
display: inline;
list-style: none;
padding: 0;
}
#menu li a {
padding: 15px 20px 15px 20px;
text-decoration: none;
color:white;
font-family: 'Noto Serif', serif;
-moz-box-shadow: inset 0 0 13px -2px #000;
-webkit-box-shadow: inset 0 0 13px -2px #000;
box-shadow: inset 0 0 13px -2px #000;
font-size:18px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
transition: padding-bottom .666s;
-webkit-transition: padding-bottom .666s;
-moz-transition: padding-bottom .666s;
-o-transition: padding-bottom .666s;
-ms-transition: padding-bottom .666s;
}
#menu li a:hover {
padding-bottom:20px;
}
.hmlink{
background:#24459A;
}
.winlink{
background-color: rgba(9,173,217,1);
}
.maclink{
background-color: rgba(108,109,112,1);
}
.weblink{
background:#EEEE00;
color:black;
}
.andlink{
background-color: rgba(149,191,43,1);
}
.gamlink{
background-color: rgba(212,2,43,1);
}
.seclink{
background-color: rgba(0,158,62,1);
}
.linlink{
background-color: rgb(123, 82, 138);
}
#menubor{
border-top:1px solid black;
margin-bottom:-1px;
}
.header-outer{
padding-bottom:20px;
}
</style>
Changes
- For Changing the Links Replace # with your Own Links and the Anchor text with your desired text
- That's it , Save Your template and have fun !
- If you are interested in adding extra <li> options for that add <li><a class='desiredword' href='#'>text</a></li> between <ul> and </ul> tags.
- After implementing the above step , you have to define the class in CSS for that define the class between the style container and hit save.
- If you have any Question ask it freely !! Stay Blessed , Happy Blogging !

Post a Comment